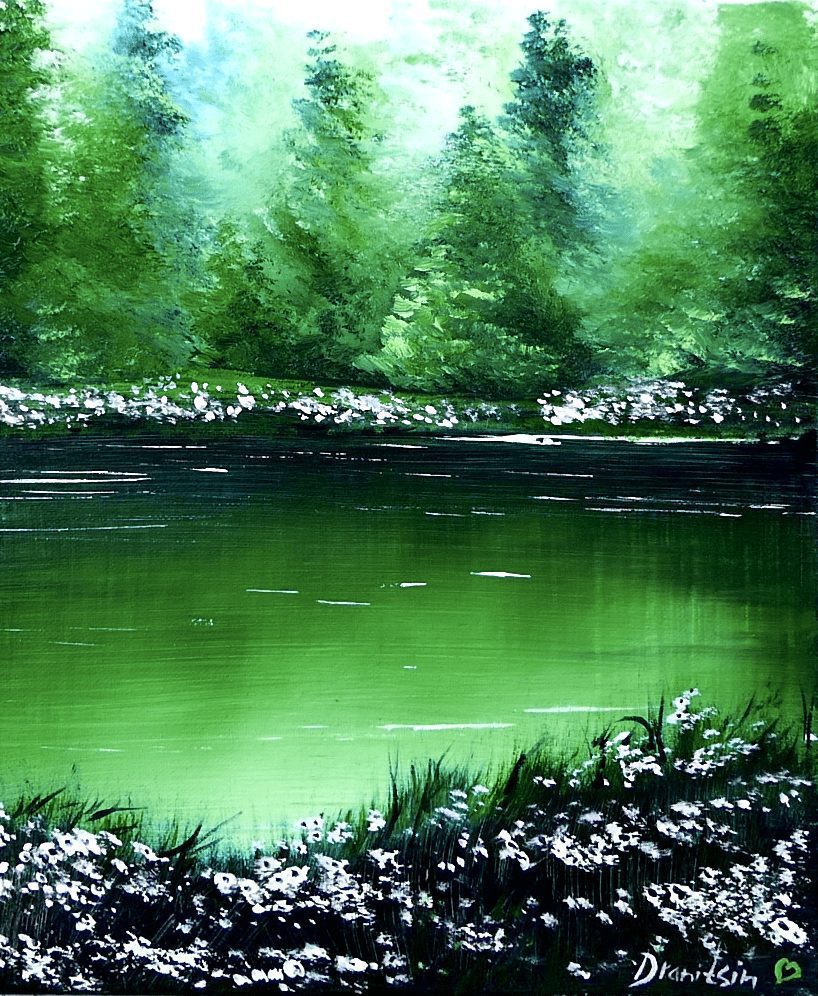
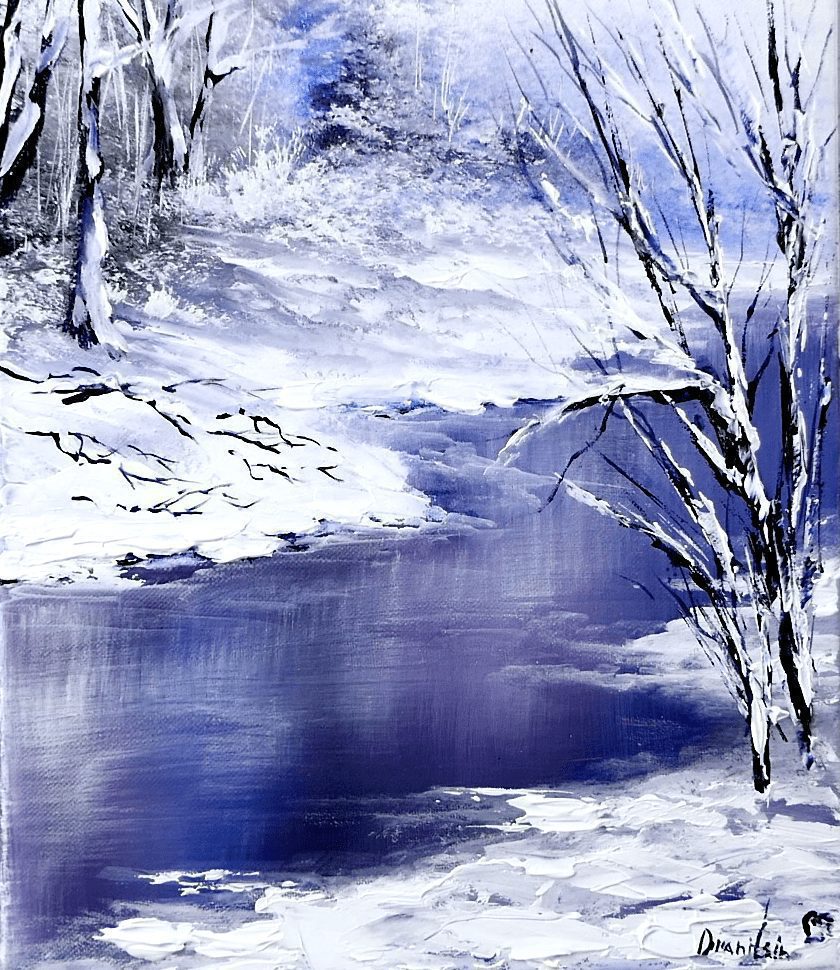
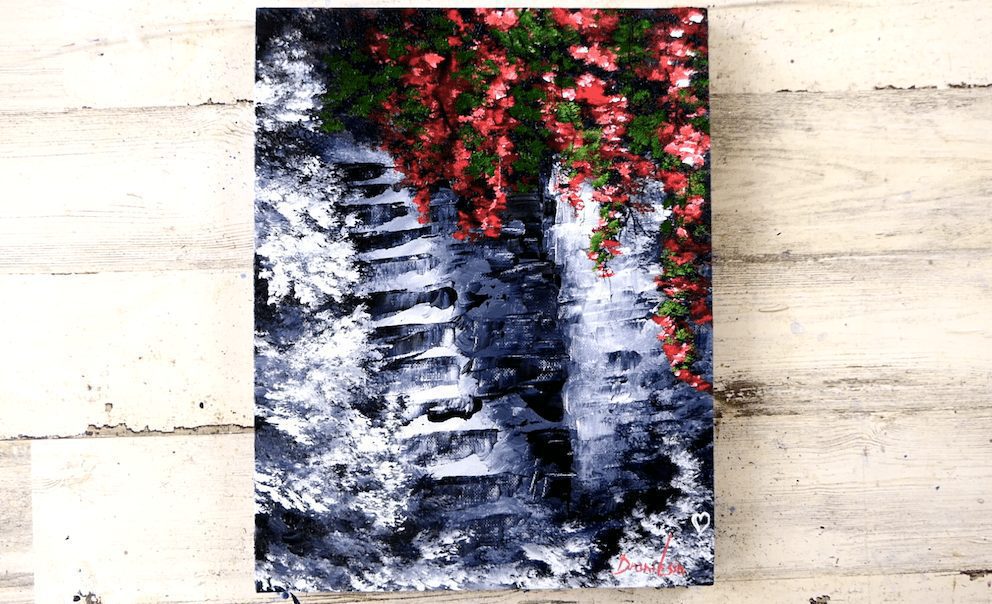
Discover the magic of acrylic landscape painting with vibrant yellow roses against a winter wonderland Winter is a time when nature wraps itself in a serene hush, draping the earth in blankets of white. But amidst this frost-bitten canvas, the bright vibrancy of yellow roses can burst forth, igniting the landscape with warmth and vitality…. [Read more]