URARTSTUDIO
April 22, 2013
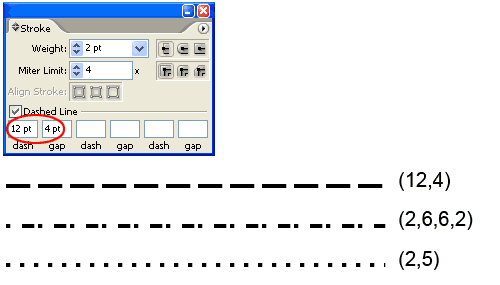
You can get interesting dotted lines with your Stroke Palette. Open up your Stroke Palette from Window>Stroke. Draw a line and select it. Enter the dash and gap value as shown. Experiment with different dash and gap values for different effects. To create a square dotted line, make sure the dash and weight is the same value.

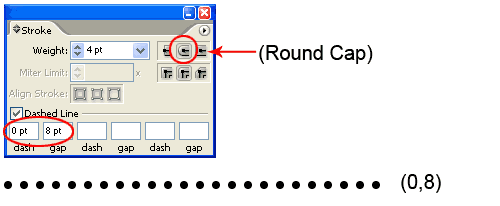
So how about circle dotted lines? Here’s the trick. Select the Round Cap and make sure dash is set to 0 pt. For gap enter a value twice the stroke weight. This will give you a nice circle dotted lines.

Bonus Tip: To expand the dotted lines, you realise Object>Expand doesn’t work. Choose Object>Flatten Transparency to expand it. You can now fill each dots with different colors.

